几个非常实用的Chrome Devtools 技巧
前言
关于 Chrome 浏览器,如果你是一名前端开发者,相信对此并不陌生,我们可以用它来查看 网络请求、分析网页性能、调试 JavaScript 功能 等。
除了这些,它还提供了很多强大但不常见的功能,可以大大提高我们的开发效率,这里分享几个实用的技巧
正文
控制台导入器
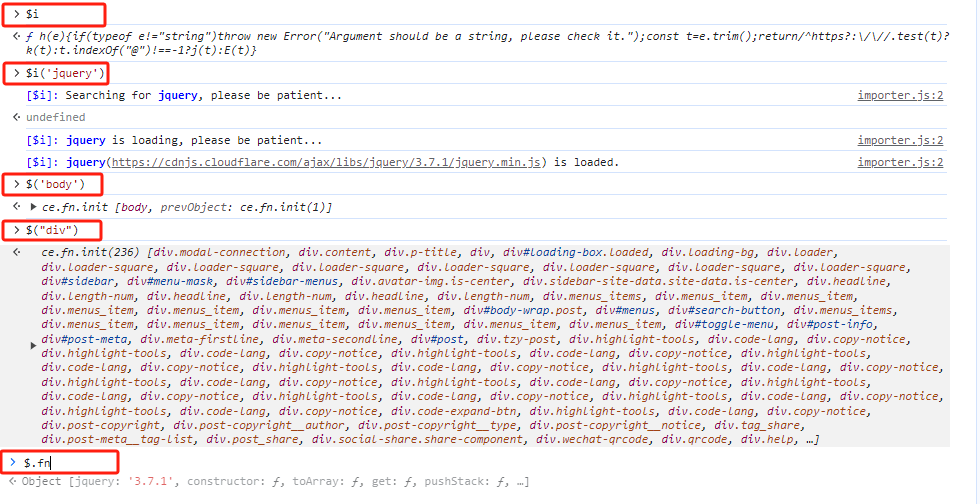
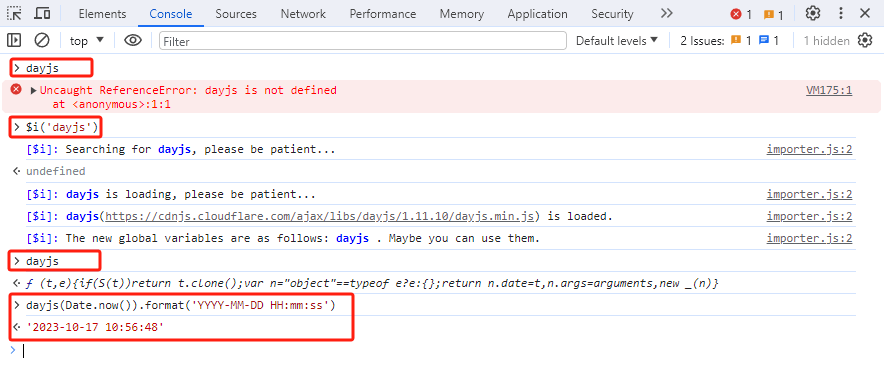
有时候想用某些库的 API,但又懒得去官网查,可以直接在控制台尝试。
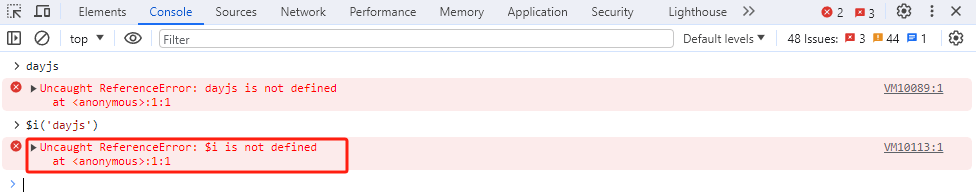
要先安装 Console Importer,否则会报如下错误:
安装插件后,重启浏览器即可体验效果。


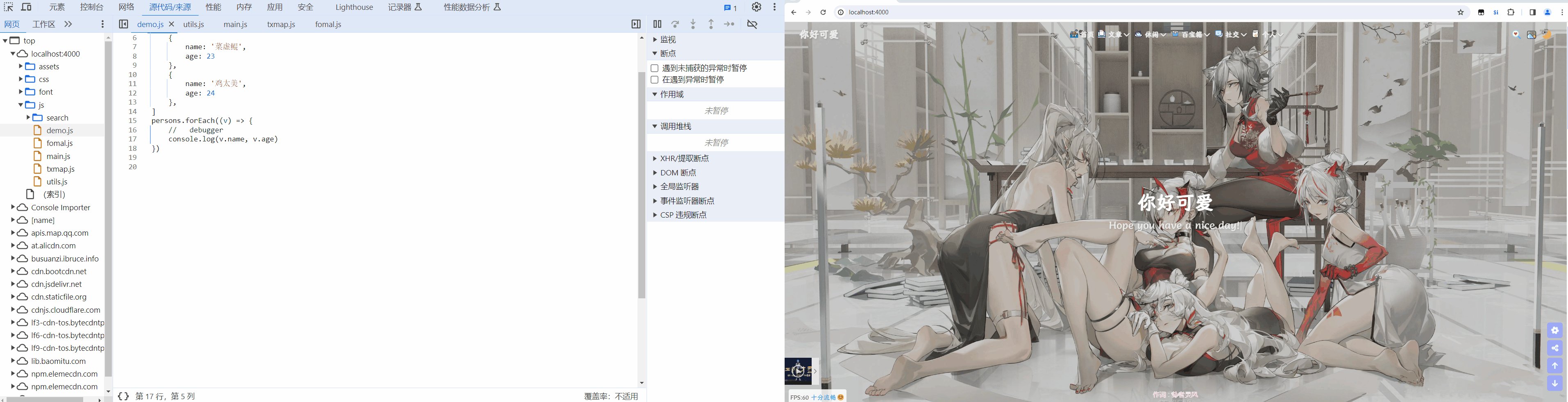
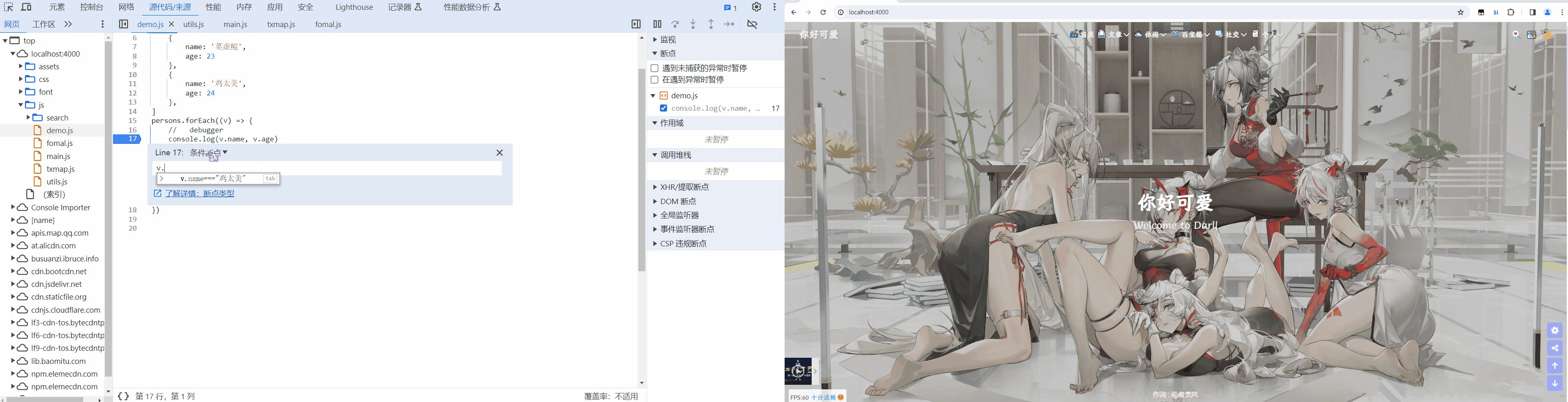
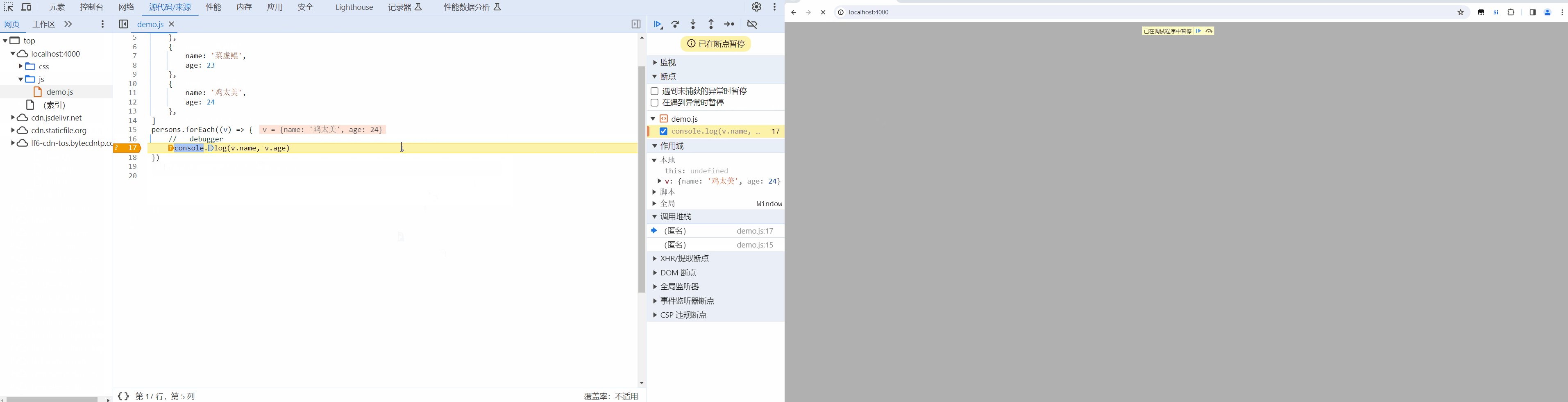
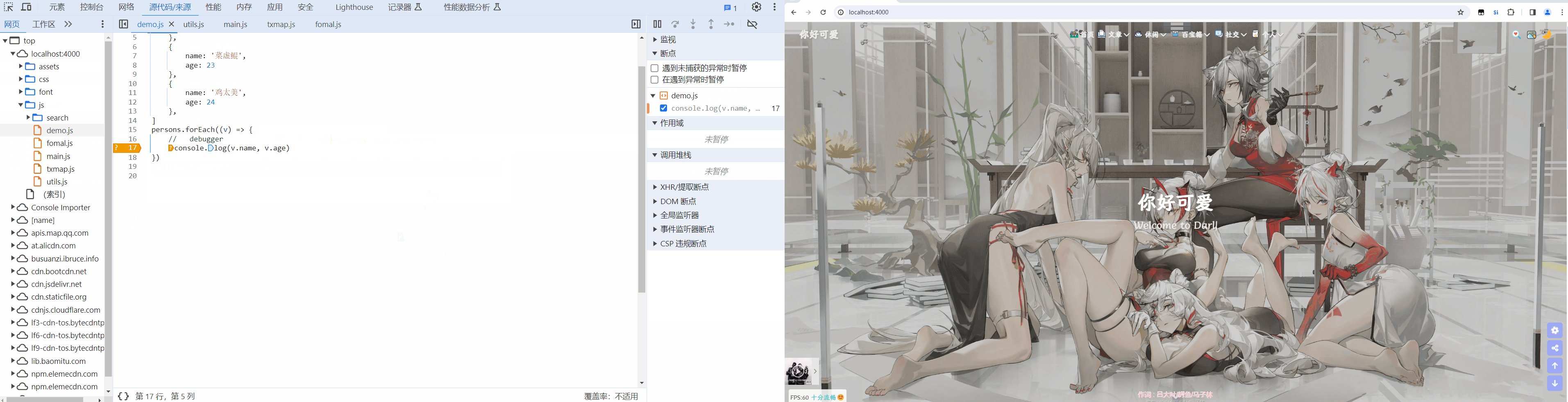
添加条件断点
通过下面的代码,希望当名字是 鸡太美 时 触发断点,该如何实现呢?
1 | const persons = [ |
在数据量很大的情况下,使用 条件断点 对开发工作很有帮助,大大提高效率。

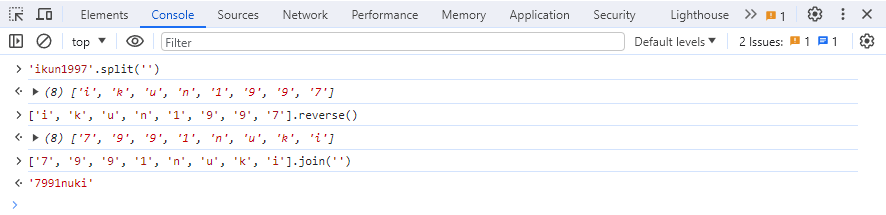
使用 “$” 引用上次执行的结果
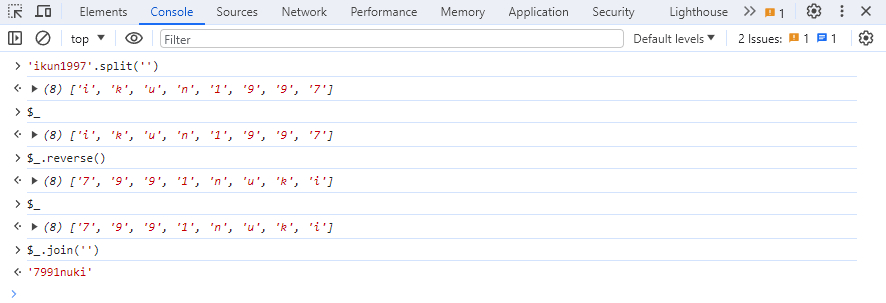
类似下面的场景,如果你对字符串进行了各种操作后,又想知道每一步的结果,该怎么做呢?
1 | "ikun1997".split("").reverse().join(""); // 7991nuki |
你可能会这样做:
1 | // step 1 |

使用 “$” 获取上一次操作的结果,无需每次都复制。
1 | // step 1 |

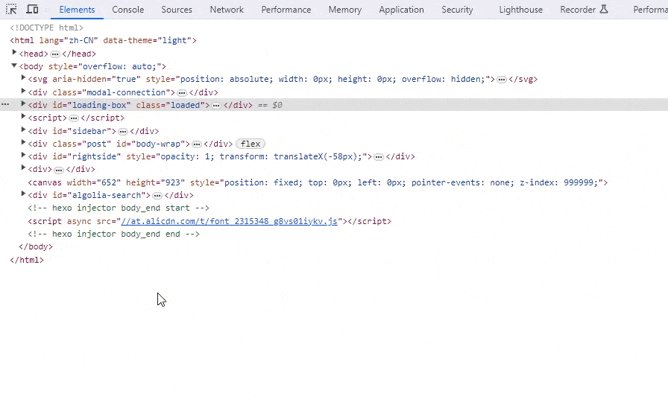
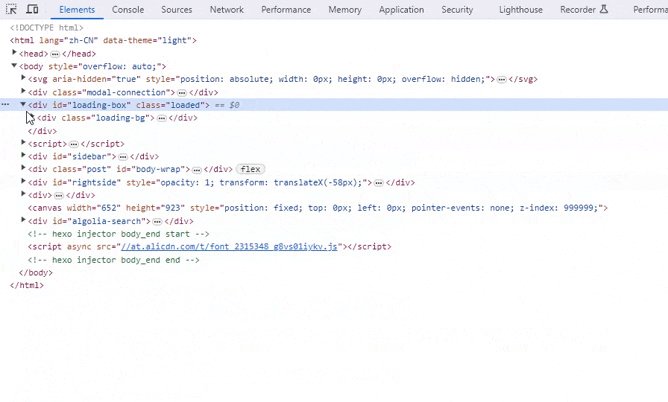
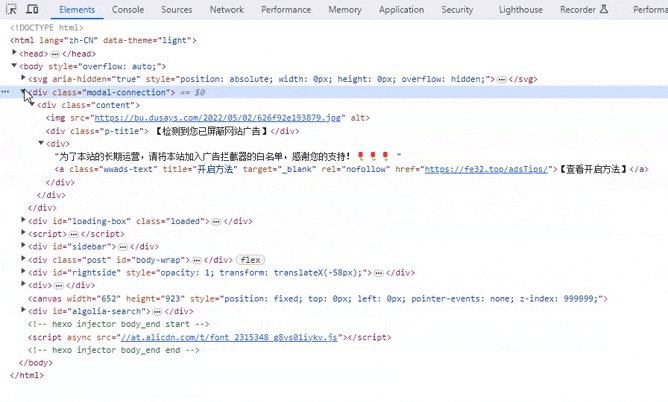
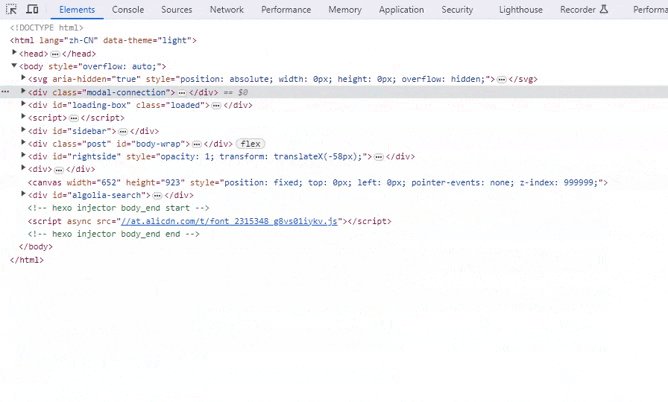
展开所有子节点
如何一次展开 DOM 元素的所有子节点,聪明的你会一个个的展开吗?
当然使用 Alt + 单击 一次展开所有子节点啦

在 gif 中 显而易见,点击一次只展开了一个子节点,Alt + 单击 则展开所有子节点。
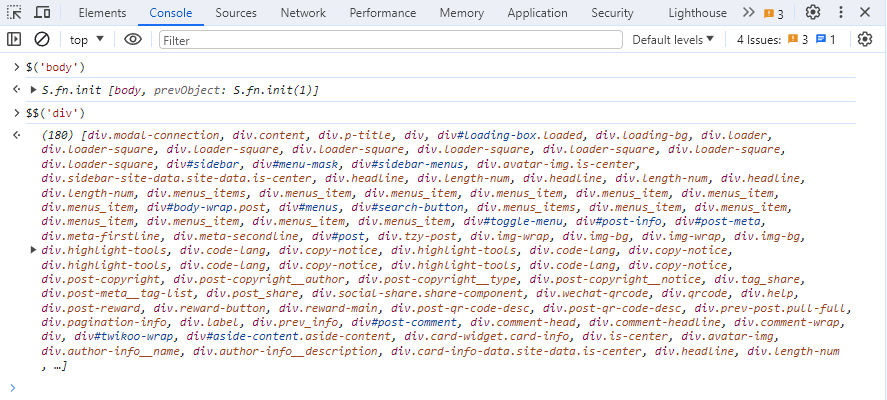
使用 “$” 和 “$$” 快速选择 DOM 元素
使用 document.querySelector 和 document.querySelectorAll 在控制台中选择当前页面的元素是最常见的需求,单词太长,我们可以使用 $ 和 $$ 来代替。

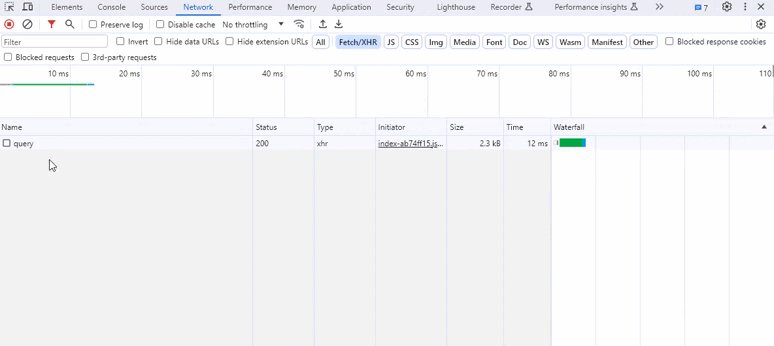
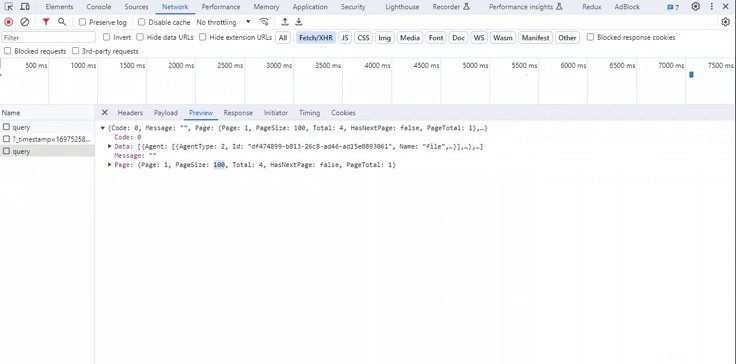
在控制台重新发送请求
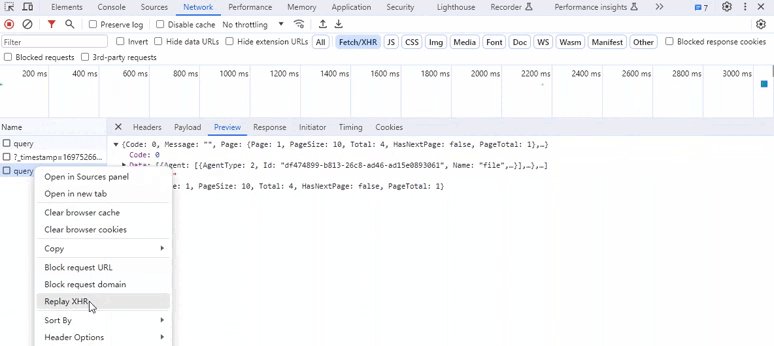
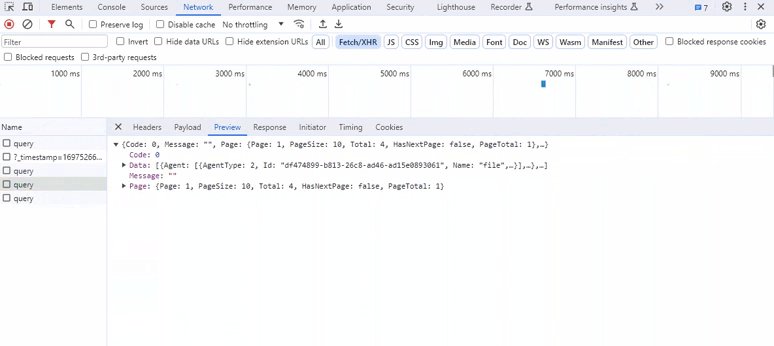
对于同一个请求,有时需要重新发送,这时可以这样做:
1.选择 Network 面板 中的 Fetch/XHR 2.选中要重新发送的请求,Replay XHR

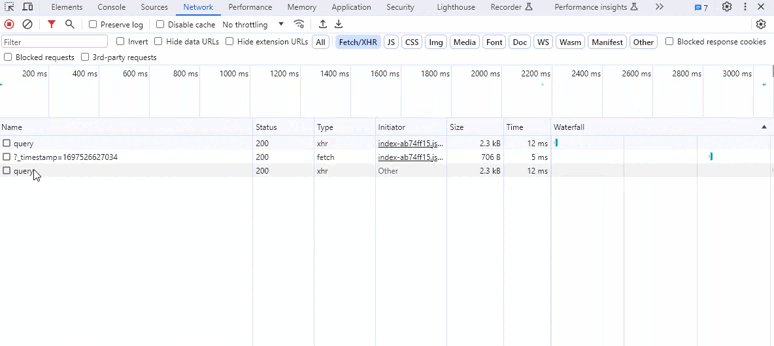
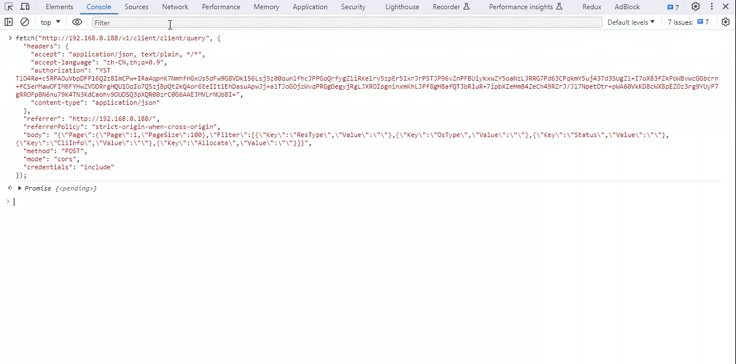
在控制台发送修改参数后的请求
对于同一个请求,有时需要 修改某些参数 并重新发送,这时可以这样做:
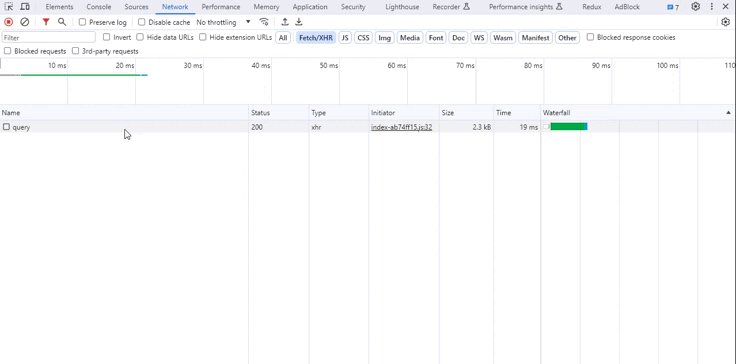
1.选择 Network 面板 中的 Fetch/XHR
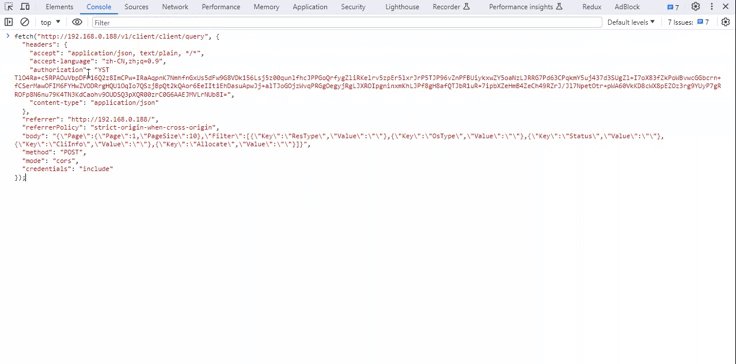
2.选中要重新发送的请求,Copy as fetch
3.修改参数并发送

评论